La migliore icona per il menu del tuo sito!
La migliore icona per il tuo menu
Qual è la migliore icona per identificare il menu nella versione mobile del tuo sito? Considerato che mediamente il 60-70% del traffico ad un sito arriva da mobile e che da mobile solitamente il menu è nascosto o compresso, sapere quale icona del menu funziona meglio diventa di fondamentale importanza.
Gli addetti ai lavori e non solo, quando si parla di usability e comportamento degli utenti sul sito, iniziano con la maledetta frase: “Secondo me…” e iniziano ad esprimere giudizi di valore che non si basano su nessun dato statistico.
I numeri sono i tuoi VERI alleati, le opinioni, invece, possono farti perdere migliaia di euro!
Ecco allora come è stato condotta l’indagine per scoprire quale icona del menu funziona meglio quando si naviga da mobile. Lo studio è stato condotto su 240.000 visitatori unici sul sito CaffeineInformer.
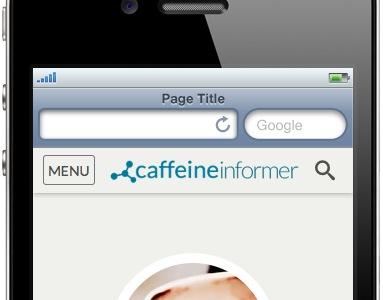
Le tre varianti utilizzate sono le seguenti:

i risultati hanno dimostrato, come puoi vedere dall’immagine seguente, che la terza versione è quella maggiormente cliccata (Navicon plus border).

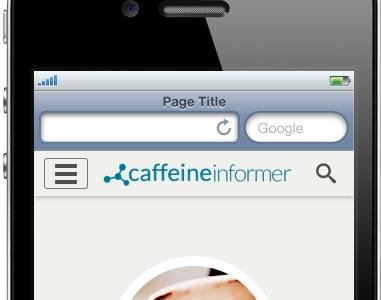
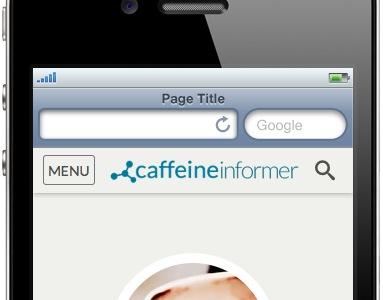
Successivamente è stato effettuato un test A/B relativamente alla parola “MENU” contro l’icona classica del menu che in gergo viene chiamata sandwitch. In particolari sono state create 2 varianti, ecco qui di seguito gli screenshot:


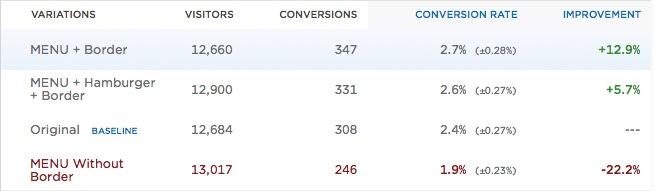
Questa volta i risultati sono stati diversi da quanto ci si aspettasse:

La semplice scritta “Menu” ha funzionano molto meglio delle altre, infatti il tasso di conversione è passato da 2,4 a 2,7% che ti potrà sembrare poca cosa, invece è un miglioramento del tasso di conversione del 12,9%.
Questo vuol dire che su 240.000 visitatori, si hanno questi risultati:
- Icona standard (1,9%): 4.560 aperture del menu
- Icona con bordo (2,4%): 5.760 (+26% rispetto a icona standard)
- Icona menu+linee (2,6%): 6.240 (+37% rispetto a icona standard)
- Icona con scritta menu (2,7%): 6.480 (+42% rispetto a icona standard)
Per il tuo sito, quindi, il consiglio è di usare l’icona con la sola parola menu ovvero questa: